2022. 12. 7. 16:52ㆍ일상
2022.11.07
판교 아지트 건물 1층에 카카오프렌즈샵이 오픈했다.
헤이(hey.k)랑 긴 웨이팅을 뚫고 입장해서 사진도 찍고 스티커 구매해서 춘식이 풍선도 받았다.


2022.11.09
빼빼로데이라고 회사에서 나눠주신 간식상자
그런데 빼빼로는 없고 쿠키가 들어있었다..?


2022.11.25
점심먹고 웨인(wayne.kai), 그레이엄(graham.coxon)이랑 테크원 지하 백야드라는 곳에 갔다. 올드페리 도넛(크림브륄레)이랑 30분 무료 퍼팅을 즐기고 나왔다. 골프가 취미인 웨인의 도움을 받아서 골프채를 처음 잡아봤는데 재미있었다. 그런데 난 재능은 없는 것 같다!


2022.12.01
한 달 동안 열심히 만든 배당금 분석 서비스가 오픈했다.
인기있는 배당 종목을 가상으로 포트폴리오에 추가해볼 수 있는 서비스이다.
기술 스택은 TypeScript, React, React-Query를 사용했다.
TypeScript랑 React-Query는 원티드 프리온보딩 프론트엔드 챌린지(8월)에 참여하면서 To do list 만들어본게 다여서 업무에 적용할 수 있을까 싶었는데, PR올리고 받은 코드리뷰에 내가 대댓글 달은 것 모두 포함해서 코멘트만 100개가 넘었다... 그만큼 진짜 많이 배웠다!
TypeScript 타입 지정이나 옵셔널 체이닝 사용해서 코드 간결하게 작성하기 등등 내가 놓친 부분들 지적해주셔서 너무 감사했다.
기존에 에릭(eric.dev)께서 pay tech 기술 블로그에 작성해주셨던 글들도 도움이 많이 됐다.
🔗 카카오페이 프론트엔드 개발자들이 React Query를 선택한 이유
🔗 React Query와 함께 Concurrent UI Pattern을 도입하는 방법
QA도 엄청나게 많이 올라왔다. 밤(bam.chae)께서 각 디바이스와 앱별로 프로페셔널하게 확인해주셨다.
AOS/iOS 디바이스 대응같은 자잘한 건들은 금방 쳐냈고, 가장 골치아팠던 건 useQuery를 한 페이지에서 여러 개 사용할 경우 network waterfall 현상이 발생하는 이슈가 있었다.
이를 해결하기 위해서 공식 문서와 공식 깃허브를 엄청나게 뒤졌다.. 이슈탭도 다읽어보고 업데이트 내용도 거의 다 읽어봤다.
시키는대로 useQueries를 사용했더니 이번에는 useErrorBoundary 컨트롤이 되지 않는 문제(api 호출 실패시 error boundary를 타지 않고 해당 api를 계속해서 호출)가 있었다. 그레이엄과 같이 고민하다가 방법을 우회해서 Promise.all을 사용하는걸로 결론을 냈다.
이슈 트래킹 과정을 구체적으로 설명하면 다음과 같다.
- 메인 컴포넌트에서
useQuery를suspense: true옵션으로 여러개 실행 → network waterfall 발생 - 가이드에 따라
useQueries사용하도록 변경 → 라이브러리 버그로 suspense 동작 안함. 최신버전에서 fix - 라이브러리 버전 업데이트 → suspense는 동작하나 error boundary 동작을 안하고 무한재로딩 발생 (최신 버전에서
useQueries와 suspense 동시 사용시 error boundary 동작 안하는 버그로 추정) - 임시 해결책으로
useQueries대신useQuery+Promise.all을 사용해서 아래와 같이 크게 세 묶음으로 나눔- 연결된 금융사(status-list) / 연계 서비스 동의(agreed) / 배당 대상 종목(annual)
- 가상포트폴리오(portfolio)
- 배당락일이 다가오는 종목(upcoming) / 배당수익률 순위(rate-rank), 배너(24), 환율(currency)
[수정 전]
하나의 api 호출이 끝나야 다음 api를 호출하는 모습

[수정 후]
필요한 부분만 단계적으로 호출하도록 변경했다.

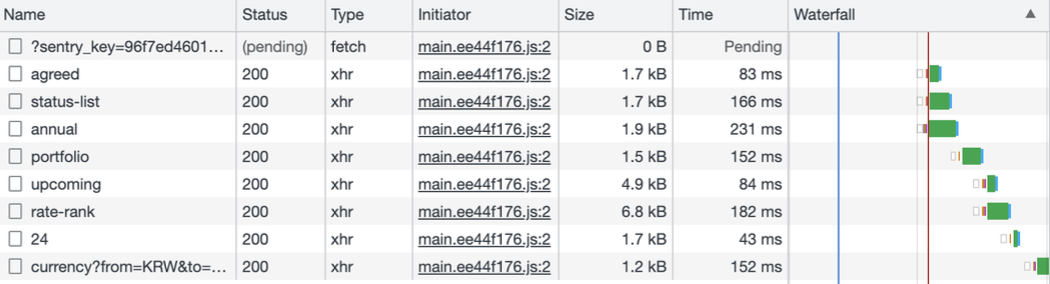
useQuery 인스턴스들을 메인 함수에 모아놔서 Promise.all 묶음 단위로는 waterfall이 발생했다. React-Query 가이드상 비추하는 옵션이긴 하나 상호배타적인 useQuery 인스턴스들은 각각 하위 컴포넌트로 내려서 suspense를 적용해도 각 컴포넌트끼리는 waterfall이 발생하지 않도록 이후에 한 번 더 수정했다. (이 부분은 네트워크 탭 캡쳐를 미처 하지 못했다 🥲)
When using React Query in suspense mode, this pattern of parallelism does not work, since the first query would throw a promise internally and would suspend the component before the other queries run. To get around this, you'll either need to use the useQueries hook (which is suggested) or orchestrate your own parallelism with separate components for each useQuery instance (which is lame).
참고: TanStack Query - Parallel Queries
결론적으로 아래와 같은 경험을 한 프로젝트였다!
- 실무에 처음으로 TypeScript와 React-Query 도입
- 웹뷰 환경에서의 크로스 브라우징 이슈 해결 (mobile)
- network waterfall 현상을 개선하여 퍼포먼스 향상
- 오픈소스커뮤니티 탐색
- 목적 조직으로 구성된 팀에서 기획 아이데이션 회의 참여
- 기획 - 디자인 - UI(퍼블리싱) - FE - BE - DevOps 로 역할이 구분된 환경에서의 협업
- 주식/투자 도메인의 서비스 개발 경험
만들어진 서비스는 아래 링크에서 확인할 수 있다~
카카오페이 배당금 분석 서비스: https://fest.kakao.com/investment/util/dividend
카카오페이 | 마음 놓고 금융하다
카카오페이 공식 브랜드사이트
www.kakaopay.com
2022.12.07
[한경닷컴] 카카오페이, 미국 주식·ETF 배당금 분석 서비스 출시
위 서비스 런칭에 대한 기사도 나왔다.
'일상' 카테고리의 다른 글
| 새 회사 적응하기 (0) | 2023.07.11 |
|---|---|
| 프리랜서 네 달 차 기록 (0) | 2023.02.08 |
| 프리랜서 세 달 차 기록 (0) | 2023.01.09 |
| 프리랜서 한 달 차 기록 (0) | 2022.11.08 |
| 오픈소스 공식 Repo에 Discussion을 올려보았다! (0) | 2022.09.10 |
